Bu eğitim boyunca, Phalcon’un ana tasarım yönlerini tanıtırken, basit bir kayıt formu ile bir başvuru oluşturacağız.
Bu eğitim, Phalcon ile ne kadar hızlı ve kolay yapılabileceğini gösteren basit bir MVC uygulamasının uygulanmasını kapsar. Geliştirildikten sonra bu uygulamayı kullanabilir ve ihtiyaçlarınıza göre genişletebilirsiniz. Bu eğitimdeki kod, diğer Phalcon’a özgü kavramları ve fikirleri öğrenmek için bir oyun alanı olarak da kullanılabilir.
Bu eğitimden faydalanmanın en iyi yolu takip etmek ve eğlenmeye çalışmak. Kodun tamamını buradan alabilirsiniz . Takılıp kalırsanız veya sorularınız varsa, lütfen bizi yorum yazmaktan çekinmeyin.
Dosya Yapısı
Phalcon’un temel özelliklerinden biri, gevşek bir şekilde bağlanmış olmasıdır. Bu nedenle, size uygun herhangi bir dizin yapısını kullanabilirsiniz. Bu eğitimde , MVC uygulamalarında yaygın olarak kullanılan standart bir dizin yapısını kullanacağız .
.
└── tutorial
├── app
│ ├── controllers
│ │ ├── IndexController.php
│ │ └── SignupController.php
│ ├── models
│ │ └── Users.php
│ └── views
└── public
├── css
├── img
├── index.php
└── js
NOT : Phalcon’un ortaya çıkardığı tüm kodlar uzantı içinde kapsüllendiğinden (web sunucunuza yüklediğiniz),
vendorPhalcon kodunu içeren dizini görmeyeceksiniz . İhtiyacınız olan her şey hafızada. Uygulamayı henüz yüklemediyseniz, kurulum sayfasına gidin ve bu eğiticiye devam etmeden önce kurulumu tamamlayın.
Önyükleme
Oluşturmanız gereken ilk dosya, bootstrap dosyasıdır. Bu dosya, uygulamanız için giriş noktası ve konfigürasyon görevi görür. Bu dosyada, bileşenlerin başlatılmasını gerçekleştirebilir ve uygulama davranışını tanımlayabilirsiniz.
Bu doysa 3 şeyi işler:
- Bileşen otomatik yükleyicilerin kaydı
- Hizmetleri yapılandırma ve Dependency Injection (bağımlılık enjeksiyonu) bağlamıyla kaydetme
- Uygulamanın HTTP isteklerini çözme
Otomatik yükleyici
Phalcon\Loader bir PSR-4 uyumlu dosya yükleyici kullanacağız. Otomatik yükleyiciye eklenmesi gereken genel şeyler, denetleyicileriniz ve modellerinizdir. Ayrıca, uygulamanın gerektirdiği dosyalar için taranacak dizinleri de kaydedebilirsiniz.
Başlamak için, uygulamamızı controllers ve models dizinlerimizi Phalcon\Loader kullanarak kaydettirelim :
public/index.php
<?php
use Phalcon\Loader;
define('BASE_PATH', dirname(__DIR__));
define('APP_PATH', BASE_PATH . '/app');
// ...
$loader = new Loader();
$loader->registerDirs(
[
APP_PATH . '/controllers/',
APP_PATH . '/models/',
]
);
$loader->register();
Bağımlılık Yönetimi
Phalcon gevşek bir şekilde bağlandığından, hizmetler çerçeveler Bağımlılık Yöneticisi’ne kaydedilir, böylece IoC kabına sarılmış bileşenlere ve hizmetlere otomatik olarak enjekte edilebilirler . Sıklıkla Bağımlılık Enjeksiyonu anlamına gelen DI terimiyle karşılaşacaksınız. Bağımlılık Enjeksiyonu ve Kontrolü Ters Çevirme (IoC) karmaşık gelebilir ancak Phalcon kullanımlarının basit, pratik ve verimli olmasını sağlar. Phalcon’un IoC konteyneri aşağıdaki kavramlardan oluşur:
- Hizmet Konteyneri: Uygulamamızın çalışması için ihtiyaç duyduğu hizmetleri küresel olarak sakladığımız bir “çanta”.
- Hizmet veya Bileşen: Bileşenlere eklenecek veri işleme nesnesi
Çerçeve bir bileşen veya hizmet gerektirdiğinde, kapsayıcıdan hizmet için üzerinde mutabık kalınan bir adı kullanarak soracaktır. Bu şekilde, uygulamamız için gerekli olan logger, veritabanı bağlantısı vb. Nesneleri almanın kolay bir yoluna sahibiz.
Fabrika Varsayılanı (FactoryDefault)
Phalcon\Di\FactoryDefault bir Phalcon\Di çeşididir. İşleri kolaylaştırmak için, bir uygulamanın gerektirdiği bileşenlerin çoğunu otomatik olarak kaydeder ve standart olarak Phalcon ile birlikte gelir. Servislerin manuel olarak kurulması tavsiye edilse de, başlangıçta Phalcon\Di\FactoryDefault konteynerini kullanabilir ve daha sonra ihtiyaçlarınıza uyacak şekilde özelleştirebilirsiniz.
Hizmetler birkaç şekilde kaydedilebilir, ancak eğitimimiz için anonim bir işlev kullanacağız :
public/index.php
<?php
use Phalcon\Di\FactoryDefault;
// Create a DI
$container = new FactoryDefault();
Şimdi , çerçevenin görünüm dosyalarını bulacağı dizini ayarlayarak , görünüm hizmetini kaydetmemiz gerekiyor . Görünümler sınıflara karşılık gelmediğinden, otomatik yükleyicimiz tarafından otomatik olarak yüklenemezler.
public/index.php
<?php
use Phalcon\Mvc\View;
// ...
$container->set(
'view',
function () {
$view = new View();
$view->setViewsDir(APP_PATH . '/views/');
return $view;
}
);
Şimdi, tüm URI’leri Phalcon tarafından oluşturma işlevselliğini sunacak bir temel URI kaydetmemiz gerekiyor. Bileşen, uygulamanızı ister üst dizin ister bir alt dizin üzerinden çalıştırın, tüm URI’lerinizin doğru olmasını sağlar. Bu eğitim için temel yolumuz /. Bu öğreticide daha sonra sınıfı Phalcon\Tag köprüler oluşturmak için kullandığımızda önemli hale gelecektir .
public/index.php
<?php
use Phalcon\Url;
// ...
$container->set(
'url',
function () {
$url = new Url();
$url->setBaseUri('/');
return $url;
}
);
Başvuru Talebinin İşlenmesi
Herhangi bir isteği işlemek için, bizim için tüm ağır işi yapan Phalcon\Mvc\Application nesnesi kullanılır. Bileşen, kullanıcının isteğini kabul edecek, yolları algılayacak, denetleyiciyi gönderecek ve sonuçları geri döndüren görünümü oluşturacaktır.
public/index.php
<?php
use Phalcon\Mvc\Application;
// ...
$application = new Application($container);
$response = $application->handle(
$_SERVER["REQUEST_URI"]
);
$response->send();
Her Şeyi Bir Araya Getirelim
public/index.php Dosya aşağıdaki gibi görünmelidir:
public/index.php
<?php
use Phalcon\Di\FactoryDefault;
use Phalcon\Loader;
use Phalcon\Mvc\View;
use Phalcon\Mvc\Application;
use Phalcon\Url;
// Define some absolute path constants to aid in locating resources
define('BASE_PATH', dirname(__DIR__));
define('APP_PATH', BASE_PATH . '/app');
// Register an autoloader
$loader = new Loader();
$loader->registerDirs(
[
APP_PATH . '/controllers/',
APP_PATH . '/models/',
]
);
$loader->register();
$container = new FactoryDefault();
$container->set(
'view',
function () {
$view = new View();
$view->setViewsDir(APP_PATH . '/views/');
return $view;
}
);
$container->set(
'url',
function () {
$url = new Url();
$url->setBaseUri('/');
return $url;
}
);
$application = new Application($container);
try {
// Handle the request
$response = $application->handle(
$_SERVER["REQUEST_URI"]
);
$response->send();
} catch (\Exception $e) {
echo 'Exception: ', $e->getMessage();
}
Gördüğünüz gibi, bootstrap dosyası çok kısadır ve herhangi bir ek dosya eklememize gerek yoktur. 30 satırdan daha az kodla esnek bir MVC uygulaması oluşturma yolunda ilerliyorsunuz.
Bir Denetleyici Oluşturalım
Varsayılan olarak Phalcon, IndexController adlı bir denetleyici arayacaktır. Talebe herhangi bir kontrolör veya eylem eklenmediğinde başlangıç noktasıdır (örn. https://localhost/). IndexController ve onun IndexAction aşağıdaki örneğe benzemelidir:
app/controllers/IndexController.php
<?php
use Phalcon\Mvc\Controller;
class IndexController extends Controller
{
public function indexAction()
{
return '<h1>Hello!</h1>';
}
}
Denetleyici sınıfları Controller son ekine sahip olmalıdır ve denetleyici eylemleri Action son ekine sahip olmalıdır.Uygulamaya tarayıcınızdan erişirseniz, şuna benzer bir şey görmelisiniz:

Tebrikler Phalcon ile ilk uygulamanızı yaptınız.
Görünüme Çıktı Gönderelim
Kontrolörden ekrana çıktı göndermek bazen gereklidir, ancak MVC topluluğundaki çoğu safçının onaylayacağı gibi arzu edilmez. Her şey, ekranda verilerin çıktısını almaktan sorumlu görünüme aktarılmalıdır. Phalcon, son çalıştırılan denetleyici olarak adlandırılan bir dizin içinde son yürütülen eylemle aynı ada sahip bir görünüm arayacaktır.
Bu nedenle, bizim durumumuzda URL:
http://localhost/IndexController ve öğesini çağıracak ve indexAction görünümü arayacaktır:
/views/index/index.phtmlBulunursa ayrıştıracak ve çıktıyı ekrana gönderecektir. Görüşümüz daha sonra aşağıdaki içeriğe sahip olacaktır:
<?php echo "<h1>Hello!</h1>";ve echo denetleyici eylemimizi görünüme taşıdığımız için şimdi boş olacak:
app/controllers/IndexController.php
<?php
use Phalcon\Mvc\Controller;
class IndexController extends Controller
{
public function indexAction()
{
}
}
Tarayıcı çıktısı aynı kalacaktır. Phalcon\Mvc\View Eylem yürütme sona erdiğinde bileşeni otomatik olarak oluşturulur.
Kayıt Formu Tasarlayalım
Şimdi kayıt index.phtml adlı yeni bir denetleyiciye bir bağlantı eklemek için görünüm dosyasını değiştireceğiz . Kullanıcıların uygulamamıza kaydolmasına izin vereceğiz.
app/views/index/index.phtml
<?php
echo "<h1>Hello!</h1>";
echo PHP_EOL;
echo PHP_EOL;
echo $this->tag->linkTo(
'signup',
'Sign Up Here!'
);
Oluşturulan HTML kodu, <a> yeni bir denetleyiciye bağlanan bir anchor (HTML) etiketi görüntüler :
app/views/index/index.phtml (Phalcon tarafından oluşturulan örnek çıktı)
<h1>Hello!</h1>
<a href="/signup">Sign Up Here!</a><a> Etiketin bağlantısını oluşturmak için Phalcon\Tag bileşenini kullanıyoruz. Bu, çerçeve kuralları göz önünde bulundurularak HTML etiketleri oluşturmanın kolay bir yolunu sunan bir yardımcı program sınıfıdır. Bu sınıf aynı zamanda Bağımlılık Enjektörü’nde kayıtlı bir hizmettir, bu nedenle $this->tag işlevselliğine erişmek için kullanabiliriz.
NOT :
Phalcon\Tagkonteyneri kullandığımız için zaten DI konteynırına kayıtlıPhalcon\Di\FactoryDefault. Tüm hizmetleri kendi başınıza kaydettirdiyseniz, uygulamanızda kullanılabilir hale getirmek için bu bileşeni kapsayıcınıza kaydetmeniz gerekecektir.
Phalcon\Tag bileşeni, doğru URI’larını oluşturmak için daha önce kayıtlı olan Phalcon\Uri bileşenini kullanır.

Ve Kayıt denetleyicisi ( app/controllers/SignupController.php):
app/controllers/SignupController.php
<?php
use Phalcon\Mvc\Controller;
class SignupController extends Controller
{
public function indexAction()
{
}
}
Boş dizin eylemi, form tanımına ( app/views/signup/index.phtml) sahip bir görünüme temiz geçiş sağlar :
app/views/signup/index.phtml
<h2>Sign up using this form</h2>
<?php echo $this->tag->form("signup/register"); ?>
<p>
<label for="name">Name</label>
<?php echo $this->tag->textField("name"); ?>
</p>
<p>
<label for="email">E-Mail</label>
<?php echo $this->tag->textField("email"); ?>
</p>
<p>
<?php echo $this->tag->submitButton("Register"); ?>
</p>
</form>
Formu tarayıcınızda görüntülediğinizde aşağıdakiler görüntülenir:

Yukarıda belirtildiği gibi, Phalcon\Tag yardımcı program sınıfı, kolaylıkla HTML öğeleri oluşturmanıza olanak tanıyan kullanışlı yöntemleri ortaya çıkarır. Phalcon\Tag::form() Yöntem, örneğin, sadece bir parametre, uygulamada bir kontrol/yöntem (controller/action) bir göreli tanım alır. Phalcon\Tag::textField() İken, geçirilen parametre olarak adını taşıyan bir metin HTML öğesini oluşturur Phalcon\Tag::submitButton() HTML Gönder düğmesini oluşturur.
Kaydol düğmesine tıkladığınızda, çerçeveden atılan register ve denetleyicideki eylemi kaçırdığımızı belirten bir istisna fark edeceksiniz signup. Bizim public/index.php dosyası bu istisnayı atar:
Exception: Action "register" was not found on handler "signup"Bu yöntemi uygulamak, istisnayı ortadan kaldıracaktır:
app/controllers/SignupController.php
<?php
use Phalcon\Mvc\Controller;
class SignupController extends Controller
{
public function indexAction()
{
}
public function registerAction()
{
}
}
Kaydol düğmesini tekrar tıklarsanız, boş bir sayfa göreceksiniz. Biraz sonra faydalı geri bildirim sağlayan bir görünüm ekleyeceğiz. Ama önce, kullanıcının girdilerini bir veritabanında saklamak için kod üzerinde çalışmalıyız.
MVC yönergelerine göre, temiz, nesne yönelimli kod sağlamak için veritabanı etkileşimleri modeller aracılığıyla yapılmalıdır.
Bir Model Oluşturalım
Phalcon, tamamen C dilinde yazılmış PHP için ilk ORM’yi getiriyor. Geliştirmenin karmaşıklığını artırmak yerine, onu basitleştirir.
İlk modelimizi oluşturmadan önce, bir veritabanı erişim aracı veya veritabanı komut satırı yardımcı programını kullanarak bir veritabanı tablosu oluşturmamız gerekiyor. Bu eğitim için veritabanımız olarak MySQL kullanıyoruz, Kayıtlı kullanıcıları saklamak için basit bir tablo aşağıdaki gibi oluşturulabilir:
create_users_table.sql
CREATE TABLE `users` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(70) NOT NULL,
`email` varchar(70) NOT NULL,
PRIMARY KEY (`id`)
);app/models Dizinde ( app/models/Users.php) bir model bulunmalıdır . Model, users tablosuyla eşleşir:
app/models/Users.php
<?php
use Phalcon\Mvc\Model;
class Users extends Model
{
public $id;
public $name;
public $email;
}
NOT : Modelin genel özelliklerinin tablomuzdaki alanların adlarına karşılık geldiğini unutmayın.
Veri Tabanına Bağlanalım
Bir veritabanı bağlantısı kullanmak ve daha sonra modellerimiz üzerinden verilere erişmek için, bunu bootstrap sürecimizde belirtmemiz gerekiyor. Bir veritabanı bağlantısı, uygulamamızın sahip olduğu ve uygulamamızın tamamında kullanılabilen başka bir hizmettir:
public/index.php
<?php
use Phalcon\Db\Adapter\Pdo\Mysql;
$container->set(
'db',
function () {
return new Mysql(
[
'host' => '127.0.0.1',
'username' => 'root',
'password' => 'secret',
'dbname' => 'tutorial',
]
);
}
);
Yukarıdaki kod parçacığını veritabanınıza uygun şekilde ayarlayın.
Doğru veritabanı parametreleriyle, modelimiz uygulamanın geri kalanıyla etkileşime girmeye hazırdır, böylece kullanıcının girişini kaydedebiliriz. Öncelikle, biraz duralım ve SignupController::registerAction() bunun için kullanıcıya register işleminin sonucunu bildiren bir mesaj gösterecek bir görünüm oluşturalım .
app/views/signup/register.phtml
<div class="alert alert-<?php echo $success === true ? 'success' : 'danger'; ?>">
<?php echo $message; ?>
</div>
<?php echo $this->tag->linkTo(['/', 'Go back', 'class' => 'btn btn-primary']); ?>
Yukarıdaki koda bazı css stilleri eklediğimizi unutmayın.
Modelleri Kullanarak Verileri Saklayalım
app/controllers/SignupController.php
<?php
use Phalcon\Mvc\Controller;
class SignupController extends Controller
{
public function indexAction()
{
}
public function registerAction()
{
$user = new Users();
//assign value from the form to $user
$user->assign(
$this->request->getPost(),
[
'name',
'email'
]
);
// Store and check for errors
$success = $user->save();
// passing the result to the view
$this->view->success = $success;
if ($success) {
$message = "Thanks for registering!";
} else {
$message = "Sorry, the following problems were generated:<br>"
. implode('<br>', $user->getMessages());
}
// passing a message to the view
$this->view->message = $message;
}
}
Başlangıçta daha önce oluşturduğumuz sınıfı registerAction kullanarak boş bir kullanıcı nesnesi Users oluşturuyoruz. Bu sınıfı bir kullanıcının kaydını yönetmek için kullanacağız. Yukarıda belirtildiği gibi, sınıfın genel özellikleri users veritabanımızdaki tablonun alanlarıyla eşleşir. Yeni kayıtta ilgili değerlerin ayarlanması ve çağrılması save(), verilerin o kayıt için veritabanında saklanmasını sağlayacaktır. save() Yöntem kaydetme başarılı olup olmadığı gösteren boolean değeri döndürür.
ORM, SQL enjeksiyonlarını engelleyen girdiden otomatik olarak kaçacaktır, bu nedenle yalnızca isteği save() yönteme iletmemiz gerekir.
Boş değil (gerekli) olarak tanımlanan alanlarda ek doğrulama otomatik olarak gerçekleşir. Kayıt formunda gerekli alanlardan herhangi birini girmezsek ekranımız şöyle görünecektir:

Kayıtlı Kullanıcıları Listeleyelim
Şimdi veritabanımızdaki tüm kayıtlı kullanıcıları almamız ve görüntülememiz gerekecek
Yapacağımız ilk şey indexAction içinde IndexController statik yöntemini çağırarak tüm kullanıcıları arama, sonucunu göstermektir find()(bizim modeline Users::find()).
indexAction aşağıdaki gibi değişir:
app/controllers/IndexController.php
<?php
use Phalcon\Mvc\Controller;
class IndexController extends Controller
{
/**
* Welcome and user list
*/
public function indexAction()
{
$this->view->users = Users::find();
}
}
NOT : nesnesinin sonuçlarını
findbir sihirli özelliğe atarızview. Bu, bu değişkeni atanan verilerle ayarlar ve bizim görüşümüzde kullanılabilir hale getirir.
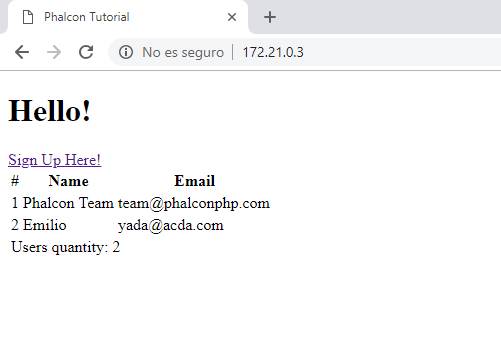
Görünüm dosyamızda değişkeni aşağıdaki gibi kullanabiliriz $users:
Görünüm şöyle görünecek:
views/index/index.phtml
<?php
echo "<h1>Hello!</h1>";
echo $this->tag->linkTo(["signup", "Sign Up Here!", 'class' => 'btn btn-primary']);
if ($users->count() > 0) {
?>
<table class="table table-bordered table-hover">
<thead class="thead-light">
<tr>
<th>#</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3">Users quantity: <?php echo $users->count(); ?></td>
</tr>
</tfoot>
<tbody>
<?php foreach ($users as $user) { ?>
<tr>
<td><?php echo $user->id; ?></td>
<td><?php echo $user->name; ?></td>
<td><?php echo $user->email; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
<?php
}
Gördüğünüz gibi değişkenlerimiz $users yinelenebilir ve sayılabilir.

Biçimlendirme CSS
Artık uygulamamıza küçük tasarım dokunuşları ekleyebiliriz. Bootstrap CSS’yi kodumuza ekleyebiliriz, böylece görünümlerimiz boyunca kullanılması sağlanır. Klasöre aşağıdaki içeriğe sahip bir index.phtml dosya ekleyeceğiz views:
app/views/index.phtml
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Phalcon Tutorial</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<?php echo $this->getContent(); ?>
</div>
</body>
</html>
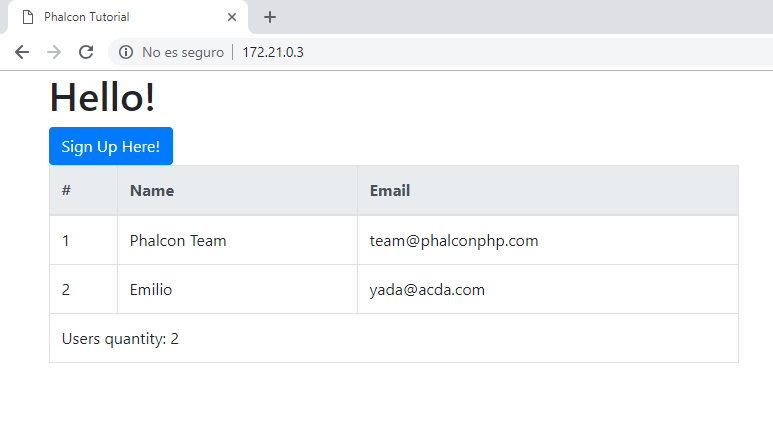
Yukarıdaki şablonda, en önemli satır getContent() yönteme çağrıdır . Bu yöntem, bizim görüşümüzden oluşturulan tüm içeriği döndürür. Uygulamamız şimdi şunları gösterecek:

Gördüğünüz gibi, Phalcon kullanarak bir uygulama oluşturmaya başlamak kolaydır. Phalcon belleğe yüklenmiş bir eklenti olduğu için, projenizin ayak izi minimum olacak ve aynı zamanda güzel bir performans artışının keyfine varacaksınız.