Kullanıcı görsellerini, ürün resimlerini vb ekranda gösterirken boyutların uyumsuzluğu her zaman tasarımcıları mutsuz etmiştir. Bu nedenle tasarımcılar hazırladıkları tasarımlarda katı görsel kurallar koymayı severler. Ancak müşteri/kullanıcı her zaman bu kuralları esnetmek ister. Bu nedenle FrontEnd tasarımcıları HTML ve CSS kullanarak çeşitli hilelerle görsel düzeni bozan resimlerin kırpılmasını ya da boyutlandırılmasını ayarlamaya çalışırlar. Ancak bu işlemler sayfa yapısına boyut olarak maliyetli hal almanın yanı sıra css aracılığı ile arka plana getirilen görseller arama motorları tarafından taranmazlar. CSS in getirdiği ve güvenilir tarayıcıların tamamı tarafından tanınan object-fit özelliği tasarımcıların hayatını kolaylaştırıyor ve kod maliyetini büyük ölçüde düşürüyor. Bu özelliği kullanarak görsel dosyalarınızla oynamadan, iç içe frame tarzı divler vb uğraşmadan, görseli arkaplana gömmeden boyutlandırma ve kırpma işlerini kolayca yapabiliyoruz. Gelin bu özelliği inceleyelim.
object-fit Özelliği görsel öğenin (<img ...>, <video ...>, <embed ...> vb.) yüksekliği ve genişliği için nasıl bir boyutlandırma yapılacağına karar verir. Mülkle bağlantılı olarak object-position resimler, videolar ve diğer yerleştirilebilir medya biçimleri için tasarlanmıştır. Kendi başına kullanıldığında, object-fit satır içi bir resmi, kendi alanı içinde nasıl ezildiği ve gerildiği konusunda bize hassas bir kontrol sağlayarak kırpmamıza olanak tanır.
object-fit şu beş değerden biriyle ayarlanabilir:
fill: en boy oranına bakılmaksızın görüntüyü içerik kutusuna sığacak şekilde uzatır. Varsayılan değerdir.contain: en boy oranını korurken kutuyu doldurmak için görüntünün boyutunu büyütür veya küçültür.cover: resim, en boy oranını koruyarak, kutunun genişliğini ve yüksekliğini dolduracak şekilde resmi kırpar.none: resim, üst öğenin yüksekliğini ve genişliğini yok sayacak ve orijinal boyutunu koruyacaktır.scale-down: resim, kutunun içinde kırpılmadan ve en boy oranı bozulmadan gösterilecek şekilde ayarlanır.
Bu özelliği şu şekilde ayarlayabiliriz:
img {
height: 120px;
}
.cover {
width: 260px;
object-fit: cover;
}
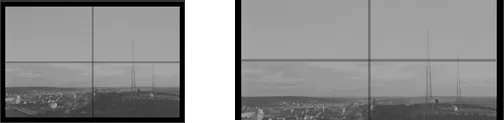
İkinci görüntü, soldaki orijinal görüntüden farklı bir en-boy oranına sahip olduğu için, görüntünün üst ve alt kısımlarını kırparak içerik kutusunun dışına uzanacaktır.
Varsayılan olarak görüntünün içerik kutusu içinde ortalandığına dikkat etmek önemlidir, ancak bu object-position özellik ile değiştirilebilir.
Görüntünün içeriği herhangi bir nedenle içerik kutusunu doldurmazsa, bu durumda doldurulmamış alan öğenin arka planını gösterecektir, bu örnekte açık gri bir arka plan.
İlgili Özellikler
Diğer Kaynaklar
Tarayıcı Desteği
IOS 8-9.3 ve Safari 7-9.1’in object-fit özelliğine sahip olduğunu ancak object-position desteklenmiyor.
Bu tarayıcı destek verileri, daha fazla ayrıntıya sahip olan Caniuse’den alınmıştır . Bir sayı, tarayıcının özelliği o sürümde ve sonrasında desteklediğini gösterir.
Masaüstü Bilgisayar
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 31 | 36 | Hayır | 79 | 10 |
Mobil / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 84 | 68 | 4.4.3-4.4.4 | 10.0-10.2 |